<i class="fas fa-ad"></i>
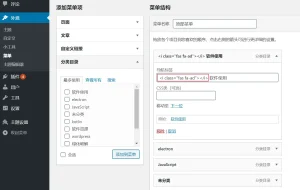
复制代码以后,进入WordPress,找到菜单,在导航标签填入内容,保存即可
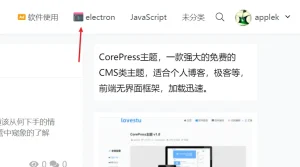
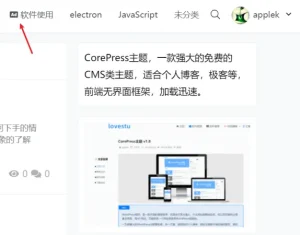
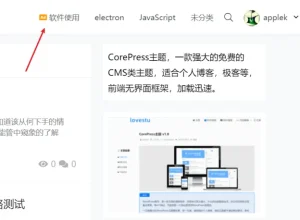
然后在首页即可看到图标样式,图标如果挨太近,就在文字前面打一个空格就行了
更改图标颜色
Font Awesome图标支持单一颜色修改,只需要添加代码即可,例如,修改成其他颜色
只需要在之前的代码中:
<i class="fas fa-ad"></i> 修改为:<i class="fas fa-ad" style="color:#ff9900"></i>
可以使用在线颜色选择工具选择颜色:https://www.atool99.com/colorpicker.php
修改成功后颜色会变成指定色彩。
使用阿里iconfont图标库
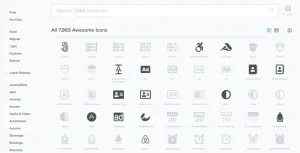
阿里彩色图标库,非常丰富,支持自选图标。
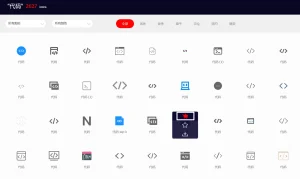
选择图标地址:https://www.iconfont.cn/collections/index
可以搜索任意想要的图标,然后在图标上面选择添加入库
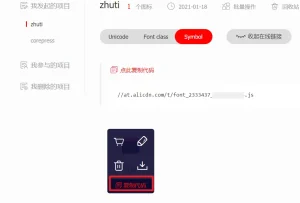
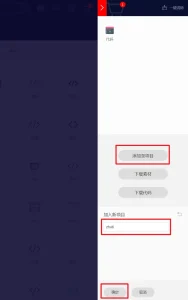
选择好以后,在顶部菜单点击购物车,你可以选择多个图标
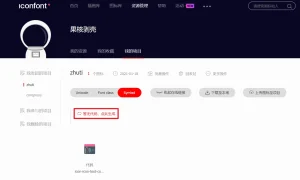
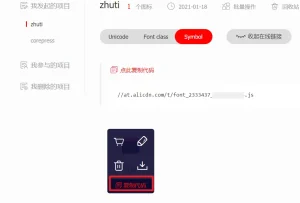
进入资源管理,找到添加的库,点击生成代码
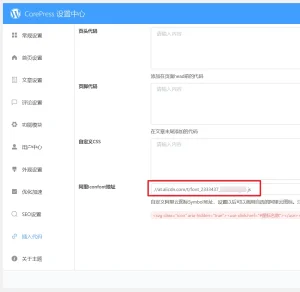
生成代码以后,会得到一段地址,复制这一段内容,添加到主题设置->插入代码
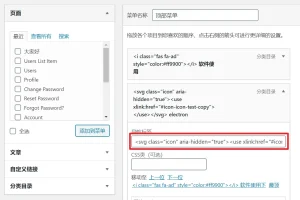
接下来,在菜单添加如下代码
<svg class="icon" aria-hidden="true"><use xlink:href="#图标名称"></use></svg>
其中图标名称,在你的仓库找到图标点击复制代码

最终代码为:
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-icon-test-copy"></use></svg>
将本内容填写至菜单标签里面
















评论(0)
暂无评论